We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
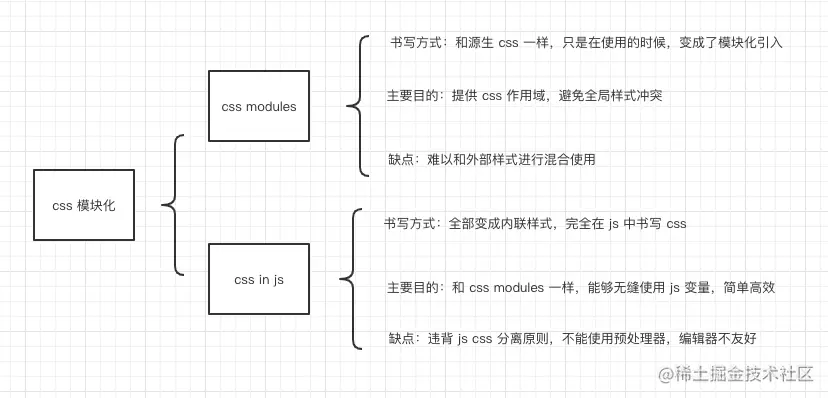
参考链接 总体来说CSS样式隔离解决的问题就是CSS在选择器上会重复而产生覆盖。我们解决办法是加上不同的prefix来进行隔离。 文章提到了两种,CSS Module和CSS in JS两种方法。
The text was updated successfully, but these errors were encountered:
No branches or pull requests
参考链接

总体来说CSS样式隔离解决的问题就是CSS在选择器上会重复而产生覆盖。我们解决办法是加上不同的prefix来进行隔离。
文章提到了两种,CSS Module和CSS in JS两种方法。
The text was updated successfully, but these errors were encountered: