-
Notifications
You must be signed in to change notification settings - Fork 0
Description
什么是文档流?
将窗体自上而下分成一行一行,并在每行中按从左至右依次排放元素,称为文档流,也称为普通流。
什么是脱离文档流?
元素脱离文档流之后,将不再在文档流中占据空间,而是处于浮动状态(可以理解为漂浮在文档流的上方)。脱离文档流的元素的定位基于正常的文档流,当一个元素脱离文档流后,还在文档流中的其他元素将忽略该元素并填补其原先的空间。
怎么脱离文档流?
- float
- position: absolute
- position: fixed
BFC 概念
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
那么 BFC 是什么呢?
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,容器里面的子元素不会影响到外面的元素,反之也如此。
BFC的布局规则
1、内部的盒子会在垂直方向,一个个地放置;
2、BFC是页面上的一个隔离的独立容器;
3、属于同一个BFC的 两个相邻Box的上下margin会发生重叠 ;
4、计算BFC的高度时,浮动元素也参与计算
5、每个元素的左边,与包含的盒子的左边相接触,即使存在浮动也是如此;
6、BFC的区域不会与float重叠;
触发 BFC
只要元素满足下面任一条件即可触发 BFC 特性:
- 根元素(body)
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、table-cells、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
BFC 特性及应用
1、margin合并
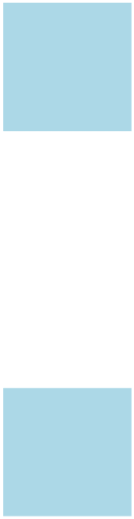
<head>
div{
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</head>
<body>
<div></div>
<div></div>
</body>
从效果上看,因为两个 div 元素都处于同一个 BFC 容器下 (这里指 body元素) 所以第一个 div 的下边距和第二个 div 的上边距发生了重叠,所以两个盒子之间距离只有 100px,而不是 200px。
首先这不是 CSS 的 bug,我们可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
<div class="container">
<p></p>
</div>
<div class="container">
<p></p>
</div>
.container {
overflow: hidden;
}
p {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
这时候,两个盒子边距就变成了 200px
2、BFC 可以包含浮动的元素(清除浮动)
我们都知道,浮动的元素会脱离普通文档流,来看下下面一个例子
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
由于容器内元素浮动,脱离了文档流,所以容器只剩下 2px 的边距高度。如果使触发容器的 BFC,那么容器将会包裹着浮动元素。
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
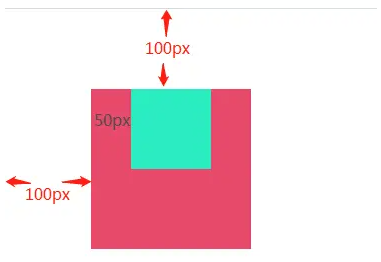
3、margin塌陷
需求:在父子元素中,通过marigin让父元素相对左边及顶部各距离100px,也让子元素相对于父元素左边和顶部各50px。
div.father{
width: 200px;
height: 200px;
background-color: rgb(219, 68, 101);
margin-left: 100px;
margin-top: 100px;
}
div.father div.son{
width: 100px;
height: 100px;
background-color: rgb(56, 248, 207);
margin-left: 50px;
margin-top: 50px;
}
惊奇的发现,结果出乎我们意料!水平方向的距离确实没问题,但是垂直方向上,明明子元素设置了margin-top距离顶部50px,按道理它会距离父元素顶部50px才对。
这种现象被称之为margin塌陷。但很多人可能都不太理解,为什么叫它塌陷?其实你可以这样理解,如上述例子,原本子元素要距离父元素顶部50px,现在没有了,也就是父元素的顶棚对子元素来说没有作用,相当于没有,相当于塌陷下来了。所以叫margin塌陷。
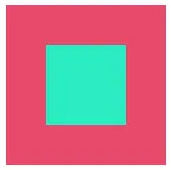
通过overflow: hidden触发BFC
div.father{
width: 200px;
height: 200px;
background-color: rgb(219, 68, 101);
margin-left: 100px;
margin-top: 100px;
overflow: hidden;/* 触发bfc */
}
div.father div.son{
width: 100px;
height: 100px;
background-color: rgb(56, 248, 207);
margin-left: 50px;
margin-top: 50px;
}
问题解决。
IFC是什么
IFC(Inline Formatting Contexts)直译为"行内格式化上下文",IFC的line box(线框)高度由其包含行内元素中最高的实际高度计算而来(不受到竖直方向的padding/margin影响)
IFC的特性
IFC中的line box一般左右都贴紧整个IFC,但是会因为float元素而扰乱。float元素会位于IFC与line box之间,使得line box宽度缩短。IFC中是不可能有块级元素的,当插入块级元素时(如p中插入div)会产生两个匿名块与div分隔开,即产生两个IFC,每个IFC对外表现为块级元素,与div垂直排列。
IFC的应用
- 水平居中:当一个块要在环境中水平居中时,设置其为
inline-block则会在外层产生IFC,通过text-align则可以使其水平居中。 - 垂直居中:创建一个
IFC,用其中一个元素撑开父元素的高度,然后设置其vertical-align:middle,其他行内元素则可以在此父元素下垂直居中。