-
Notifications
You must be signed in to change notification settings - Fork 26
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
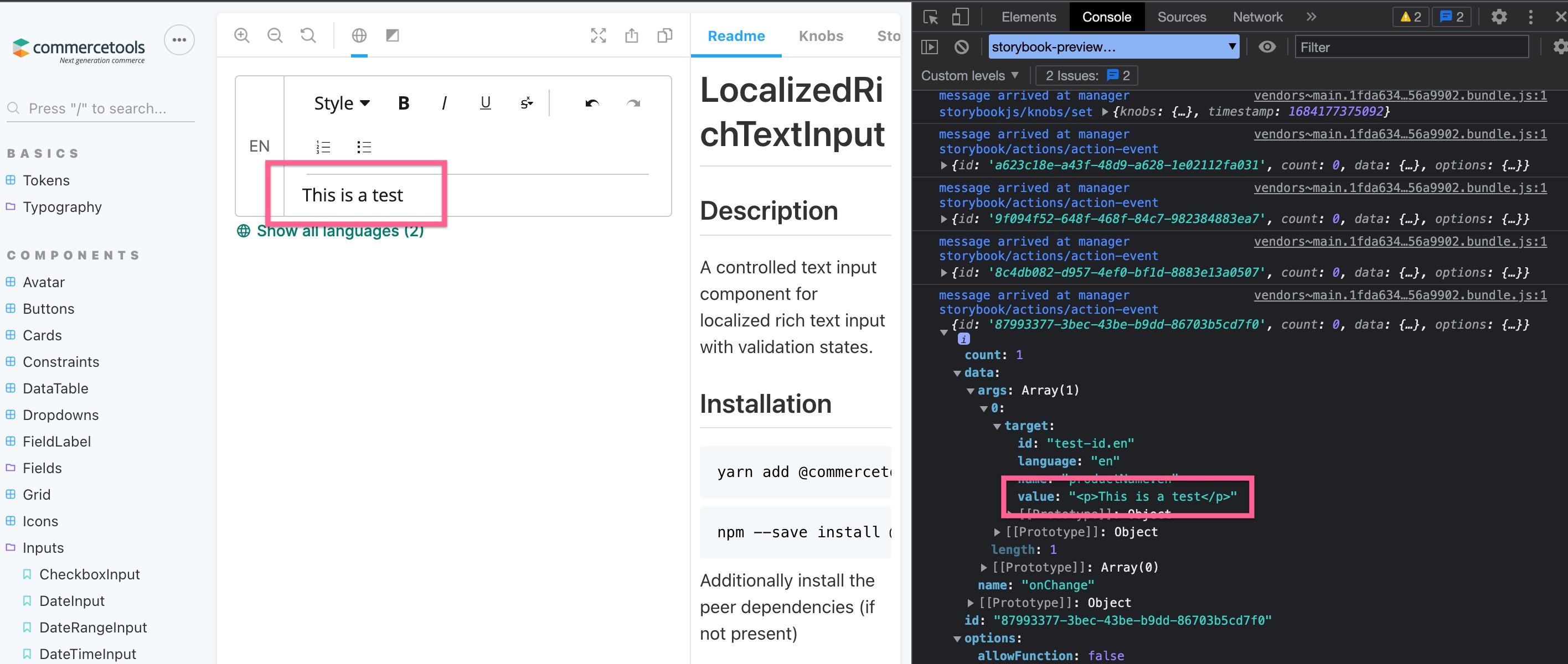
LocalizedRichTextInput adds <p> tag to entered value #2522
Comments
|
Plus one on this issue. We face the same problem in products. Because of this, we couldn't go to the public beta with the rich text editor feature on product detail page. It would be super helpful if the default text didn't have a |
|
Hi, thanks for the feedback. From my understanding this is actually the normal behavior for richt-text inputs, to include the @kark Do you know if it's possible to omit it? |
|
Thanks, |
|
@kterry1 @jaikumar-tj @kark Let's try keeping the discussion in the issue instead of the PR. As mentioned here I believe a richt-text input always emits HTML and always wraps the content into an element by default. For instance, typing just some text is considered a paragraph thus wrapping it into a What we would like to understand is what "problems" exactly are caused by this behavior. Is it just an expectation problem from your side or is this causing like bugs or more technical issues? |
|
@emmenko Sure 👍. If we enable it then all our customers who are consuming our product details API in their storefront websites will start seeing HTML tags since they may not have implemented any HTML parser in their frontend. So this makes the RichText input not easily usable anywhere in MC. If we use anywhere in MC then those fields can only be internal and cannot modify any data in the API which our customer might be consuming without an appropriate parser. There is a investigation ticket to figure out how to make rich-text editor feature to release into public beta. We thought of multiple solutions and the solution suggested by @kterry1 seems to also helpful. If anyone has any other idea on how to use such rich text editor without causing disturbance to customers' frontend/storefront site, please do let me know. We are actively discussing this in our team and looking for a solution. |
|
@emmenko When a user makes a change and uses the LocalizedRichTextInput in MC, they see the Whereas you can see that the same change made via the API results in obviously no |

Describe the bug
The
LocalizedRichTextInputcomponent adds a<p>tag to the value entered in the input.To Reproduce
<p>tag around itExpected behavior
The value to just be what is entered in the input without the
<p>tag.Screenshots

Additional context
It's causing the Audit Log to show
<p>when a user makes changes to the Product description underGeneral Infoas theLocalizedRichTextInputcomponent is used there.The text was updated successfully, but these errors were encountered: