|
| 1 | +# react-native-xaml |
| 2 | +A React Native Windows view manager that allows directly using the [Windows XAML](https://docs.microsoft.com/windows/uwp/xaml-platform/xaml-overview) framework. |
| 3 | + |
| 4 | +## Main advantages |
| 5 | +- Allows developers writing [react-native-windows](https://microsoft.github.io/react-native-windows/) apps (React Native apps targeting Windows 10) to quickly get started, if they are familiar with XAML. |
| 6 | +- Developers are not limited by the set of controls present today in RNW and community modules that support Windows. |
| 7 | +- Best of all, this solution is available *today*! |
| 8 | +- The set of types/properties/events are the XAML ones, however JS libraries can wrap those to expose the Windows control in a platform-agnostic way (e.g. as a way to implement a cross-plat control for Windows). |
| 9 | + |
| 10 | +react-native-xaml works by leveraging metadata for XAML properties, types and events. This metadata is automatically generated ([code-gen](https://github.com/asklar/react-native-xaml/tree/main/codegen/Codegen)) from the Windows SDK. |
| 11 | +This means we can have a full projection of all of XAML – or any WinRT components written by app devs, that export a [UserControl](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.UserControl) – without manual intervention. |
| 12 | + |
| 13 | +## Technical details: |
| 14 | +The CodeGen app in react-native-xaml is a C# net core console app that uses the [Middleweight Reflection](https://github.com/MikeHillberg/middleweight-reflection) library to parse a Windows metadata file from the Windows 10 SDK (windows.winmd). |
| 15 | +The app then uses [T4 runtime templates](https://docs.microsoft.com/visualstudio/modeling/run-time-text-generation-with-t4-text-templates) to produce some [C++/WinRT](https://github.com/microsoft/cppwinrt) code that gets compiled into the react-native-xaml View Manager. The generated code implements the metadata tables for what XAML types exist, their names, how to create them, what properties and events each type supports, etc. |
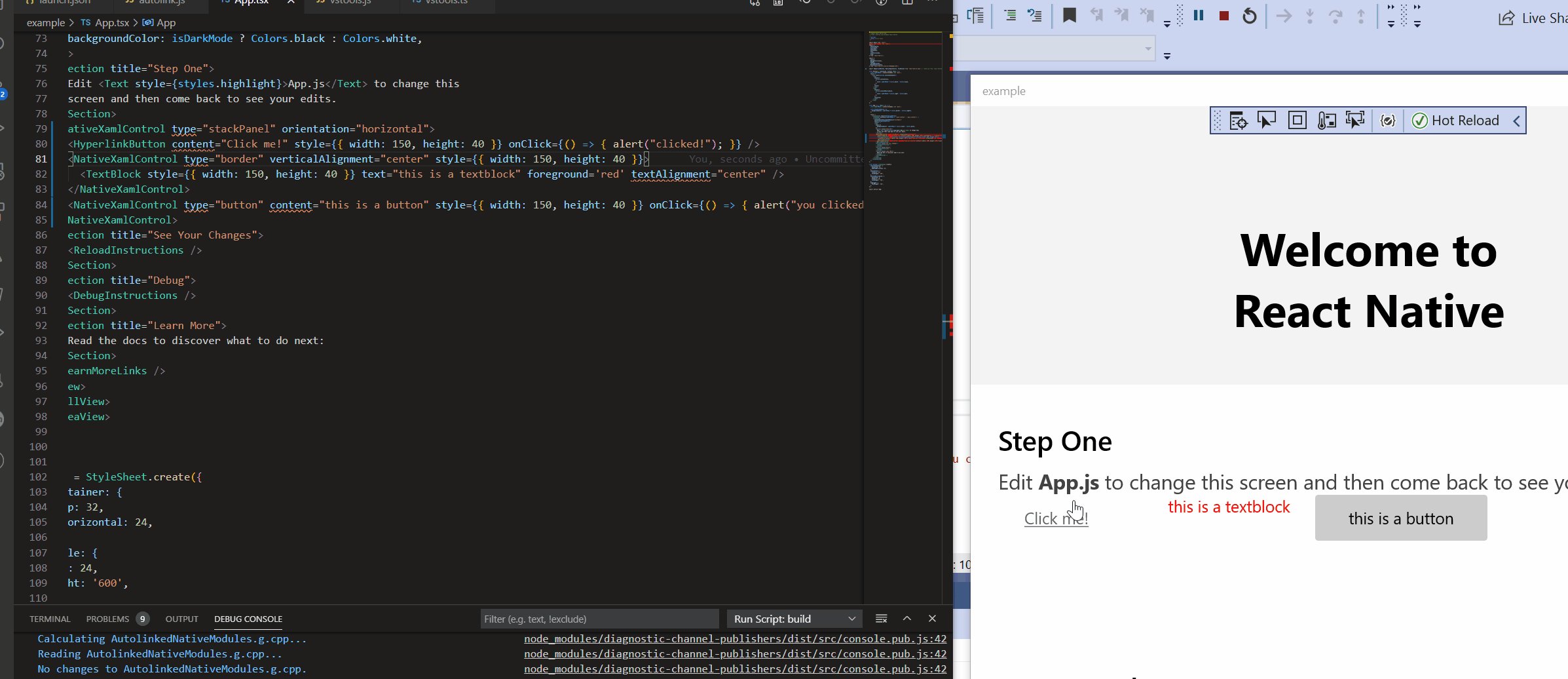
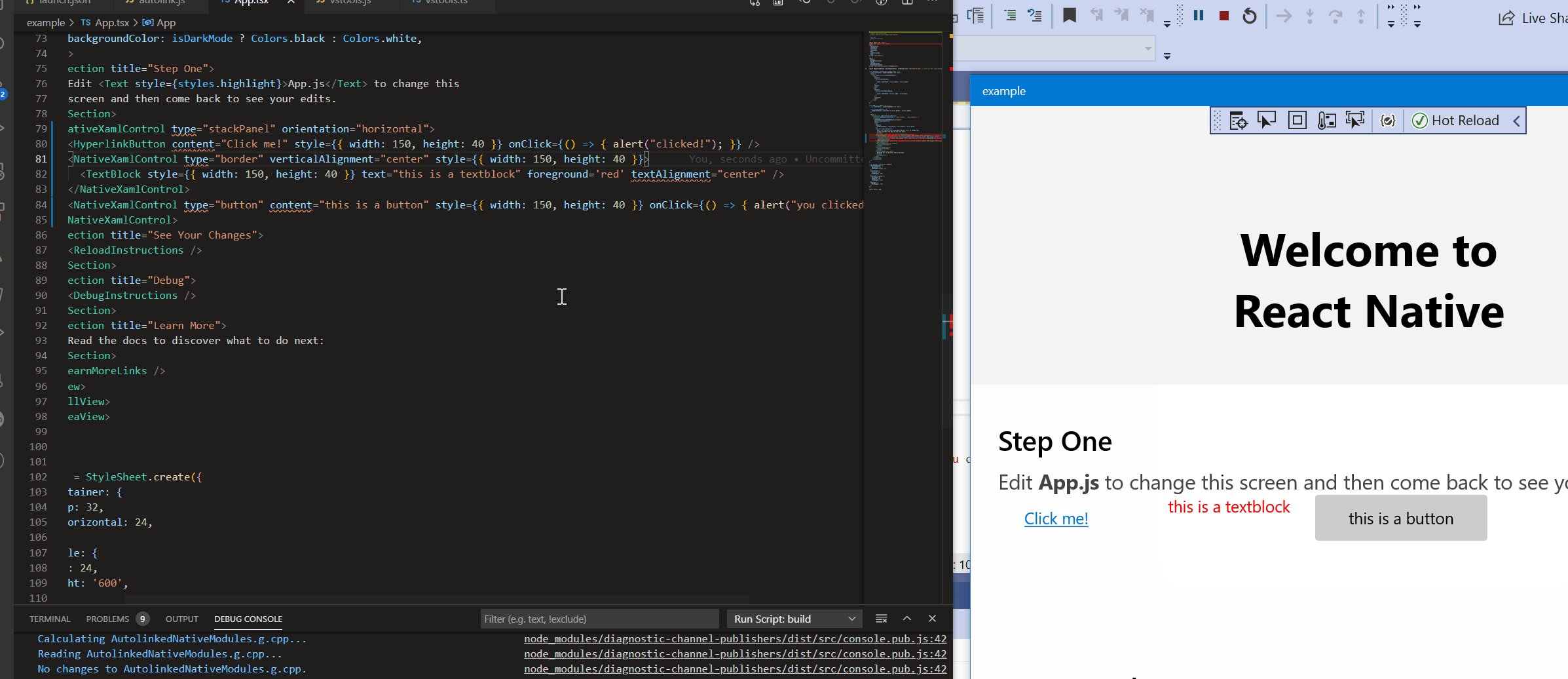
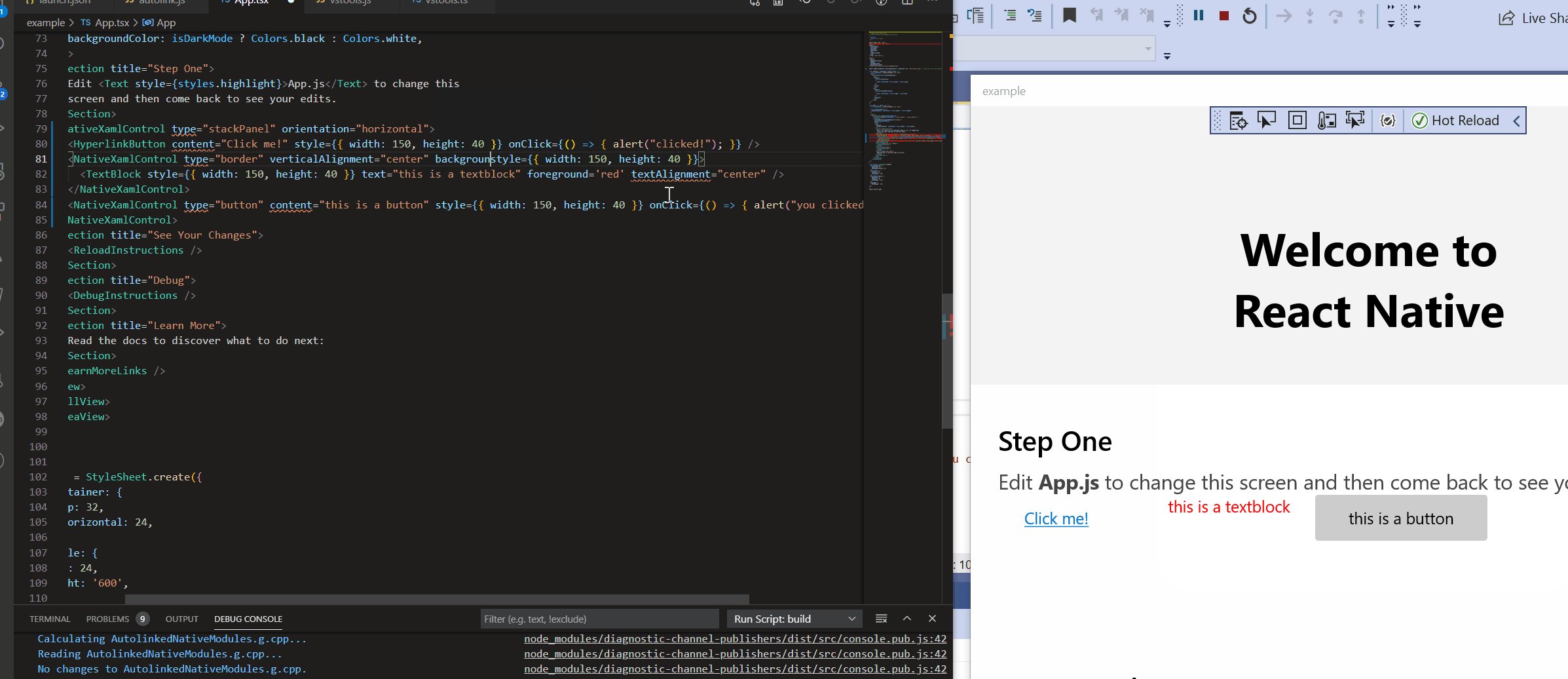
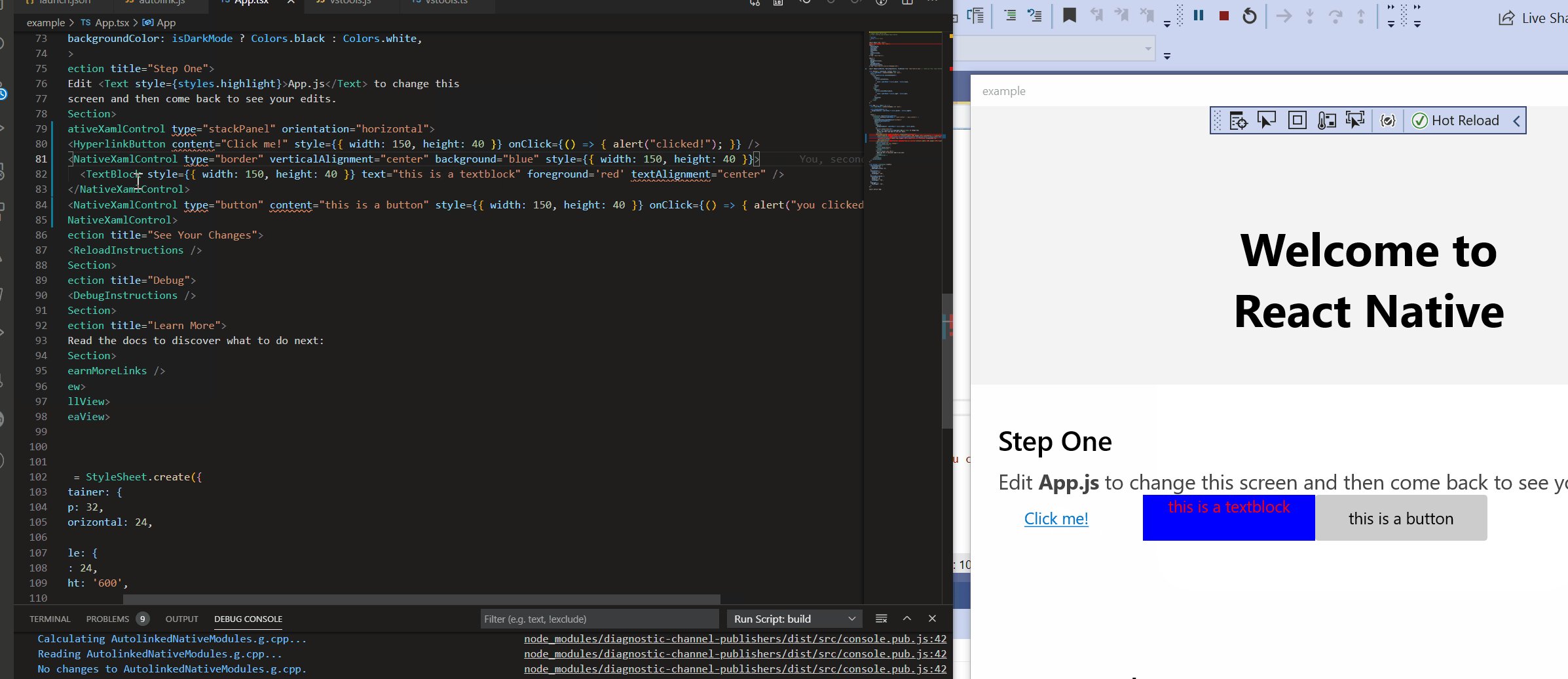
| 16 | +With this approach developers can write JSX code as shown in the below GIF. `NativeXamlControl` is the base control exposed to TS, and `HyperlinkButton` and `TextBlock` are aliases where they set the type property. |
| 17 | + |
| 18 | +## Implemented features: |
| 19 | +- All creatable XAML types can be created. |
| 20 | +- All properties of type int, double, float, string, color/brush can be set. Some special casing for properties of type Object (e.g. Content). |
| 21 | +- All events are wired up (see GIF below, clicking on a hyperlink button calls into the JS to execute the onClick handler!). |
| 22 | +- Children are supported for Panel, ContentControl, and Border. |
| 23 | +## Not yet implemented: |
| 24 | +- Reduce DLL size further. Currently the Release x64 version is about 800 kB, but can likely be trimmed down further. |
| 25 | +- Code-gen the TypeScript information so that apps can use friendly type names and get IntelliSense for properties, instead of using NativeXamlControl directly. |
| 26 | +- Evaluate code-gen’ing separate view managers with independent properties/events/etc. instead of a single one. |
| 27 | + |
| 28 | +## Demo |
| 29 | + |
| 30 | + |
0 commit comments