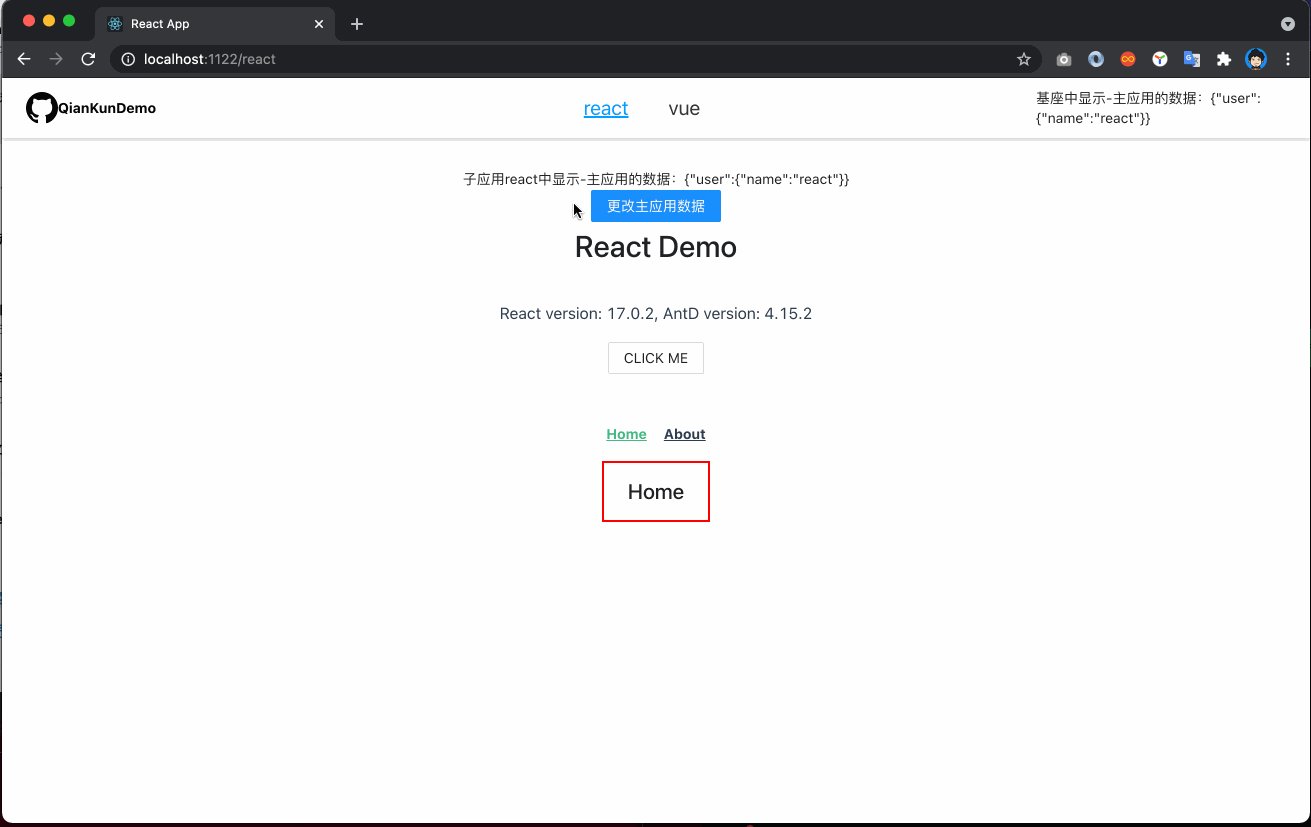
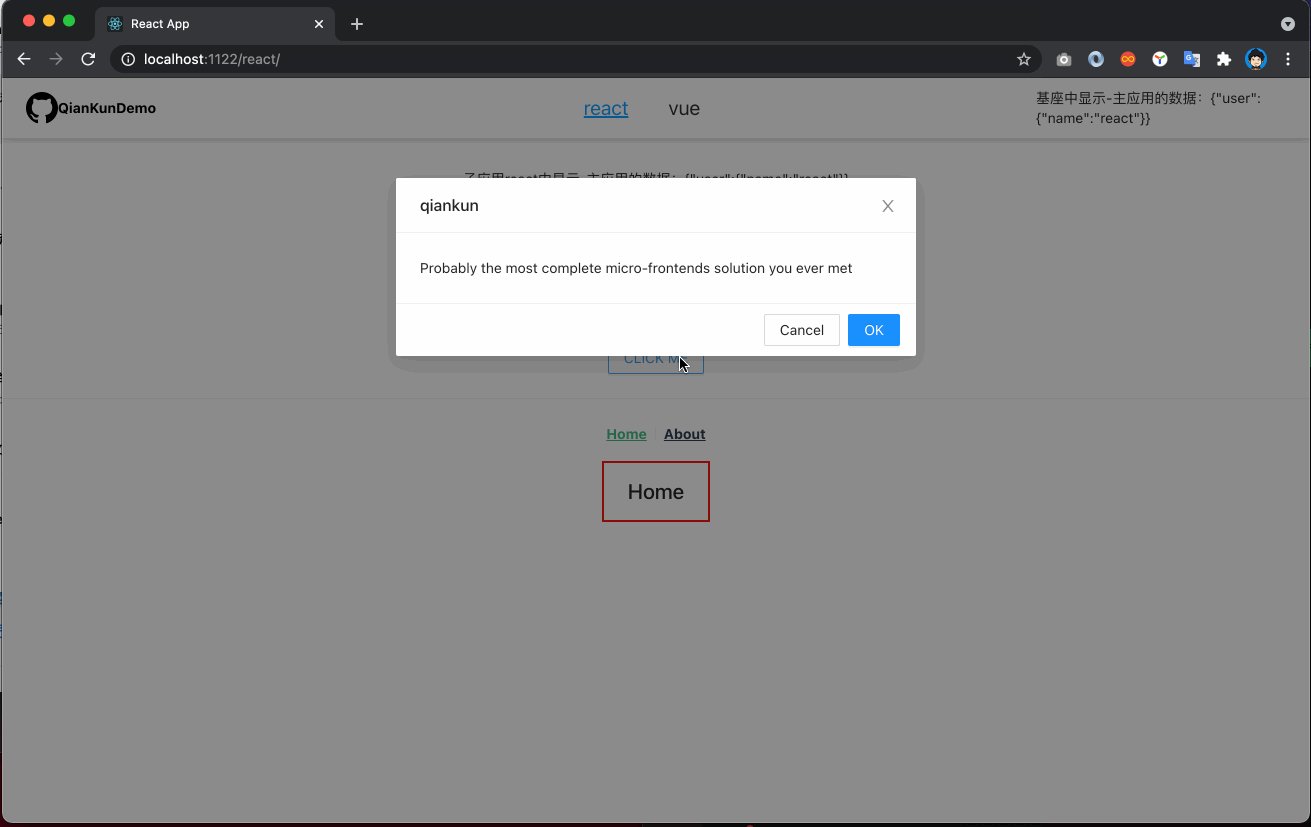
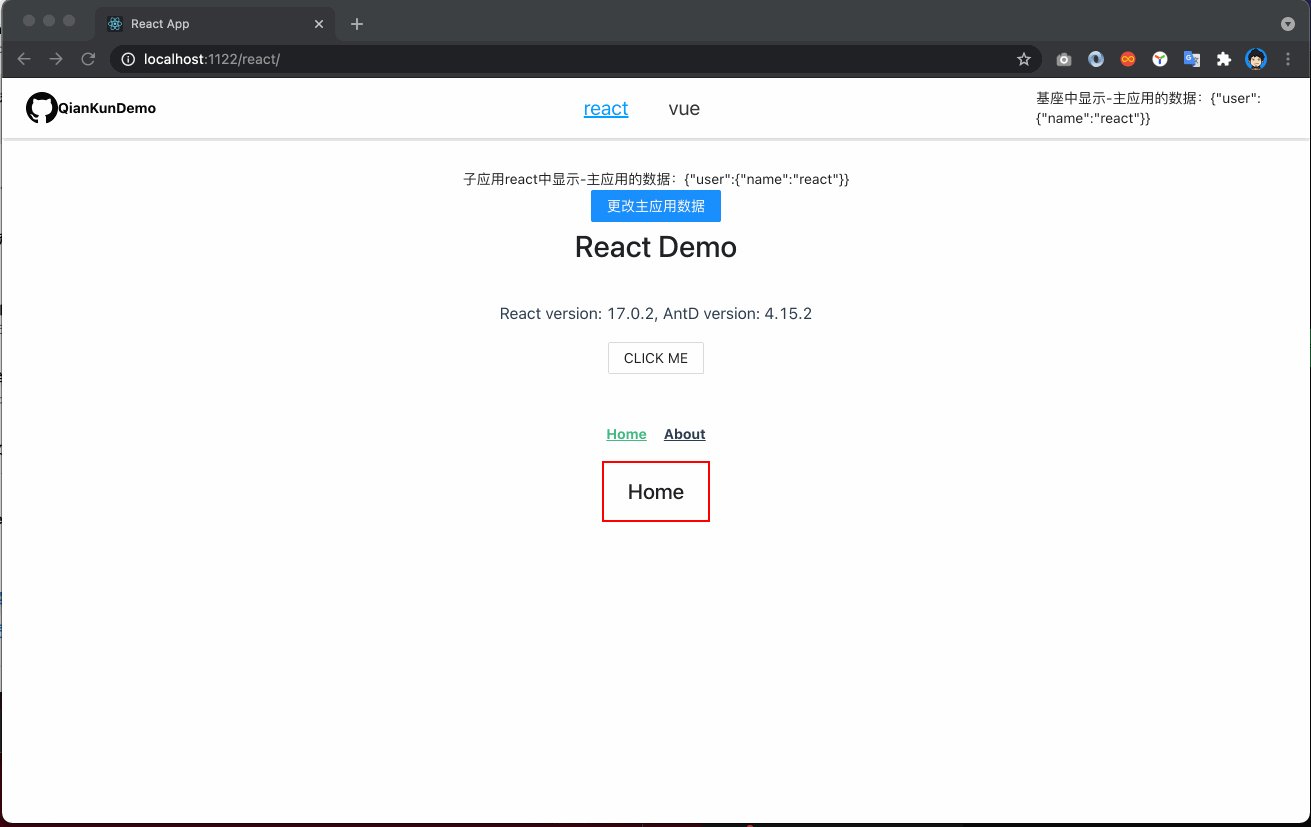
基于create-react-app,qiankun构建并部署的测试用例(react主应用)
请先克隆子项目并运行子项目,一起预览效果
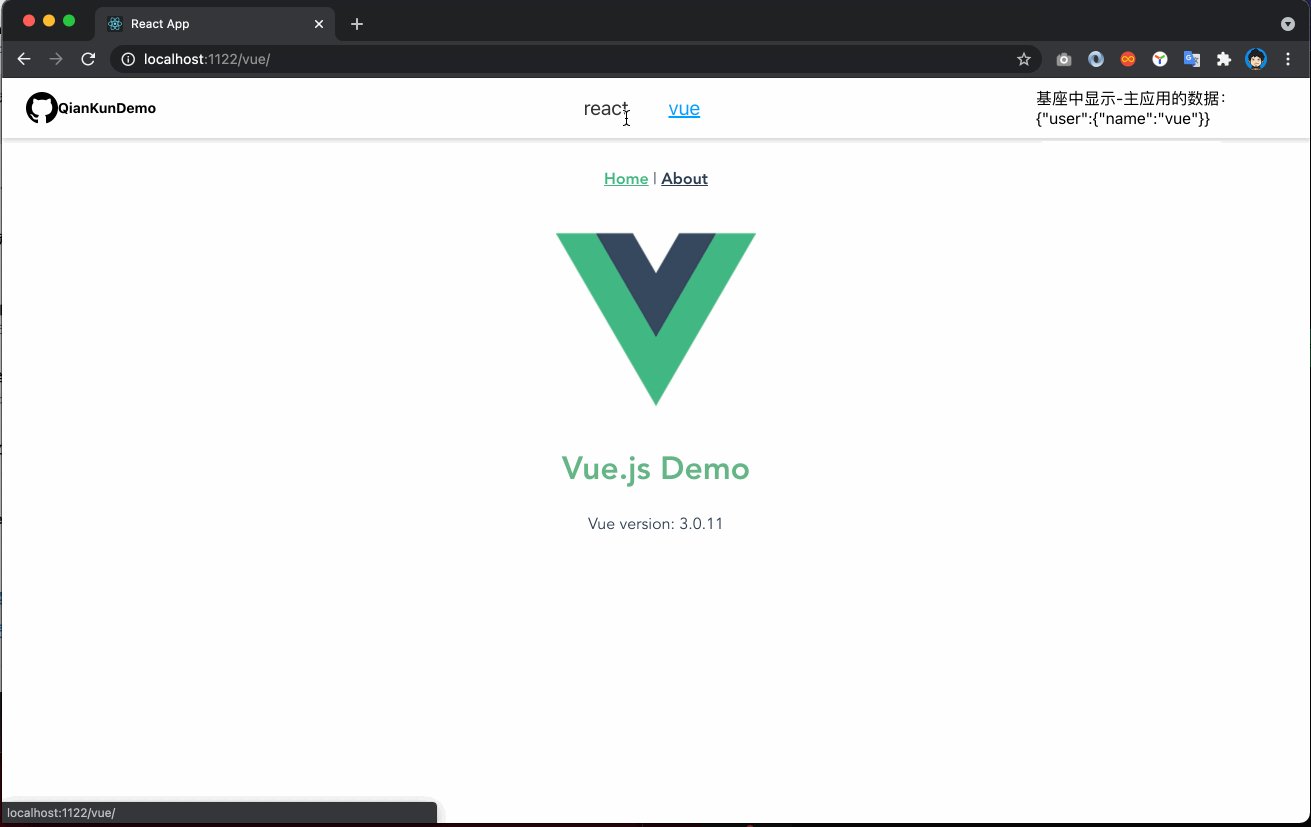
react子应用: react-app-qiankun-sub vue子应用: vue-cli-qiankun-sub
克隆我, 创建新的qiankun主应用项目!
本地电脑环境
export MY_GITHUB_ORG=zhangsan
export MY_PROJECT_NAME=qiankun-main-SOMETHING克隆
git clone [email protected]:niexq/react-app-qiankun-main.git
mv react-app-qiankun-main $MY_PROJECT_NAME
cd $MY_PROJECT_NAME
git remote rm origin
git remote add origin "[email protected]:$MY_GITHUB_ORG/$MY_PROJECT_NAME.git"
.env
REACT_APP_SUB_REACT=//localhost:2233/react
REACT_APP_SUB_VUE=//localhost:3344/vue
PORT=1122.env.production.local
REACT_APP_SUB_REACT = //mywebsite.com/react
REACT_APP_SUB_VUE = //mywebsite.com/vue安装及启动命令
npm install && npm run start