This repository has been archived by the owner on Jun 13, 2022. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 10
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Ryo Narita
committed
Mar 18, 2015
0 parents
commit 2932f9e
Showing
12 changed files
with
184 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| .DS_Store | ||
| npm-debug.log | ||
| node_modules | ||
| toolbar.json |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| ## 0.0.1 - First Release |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| Copyright (c) 2015 <Ryo Narita> | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining | ||
| a copy of this software and associated documentation files (the | ||
| "Software"), to deal in the Software without restriction, including | ||
| without limitation the rights to use, copy, modify, merge, publish, | ||
| distribute, sublicense, and/or sell copies of the Software, and to | ||
| permit persons to whom the Software is furnished to do so, subject to | ||
| the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be | ||
| included in all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, | ||
| EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF | ||
| MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND | ||
| NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE | ||
| LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION | ||
| OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION | ||
| WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| # Flex-toolbar | ||
|
|
||
| ### Easily Customizable Toolbar for Atom | ||
|
|
||
| This is plugin of [toolbar](https://github.com/suda/toolbar). | ||
|
|
||
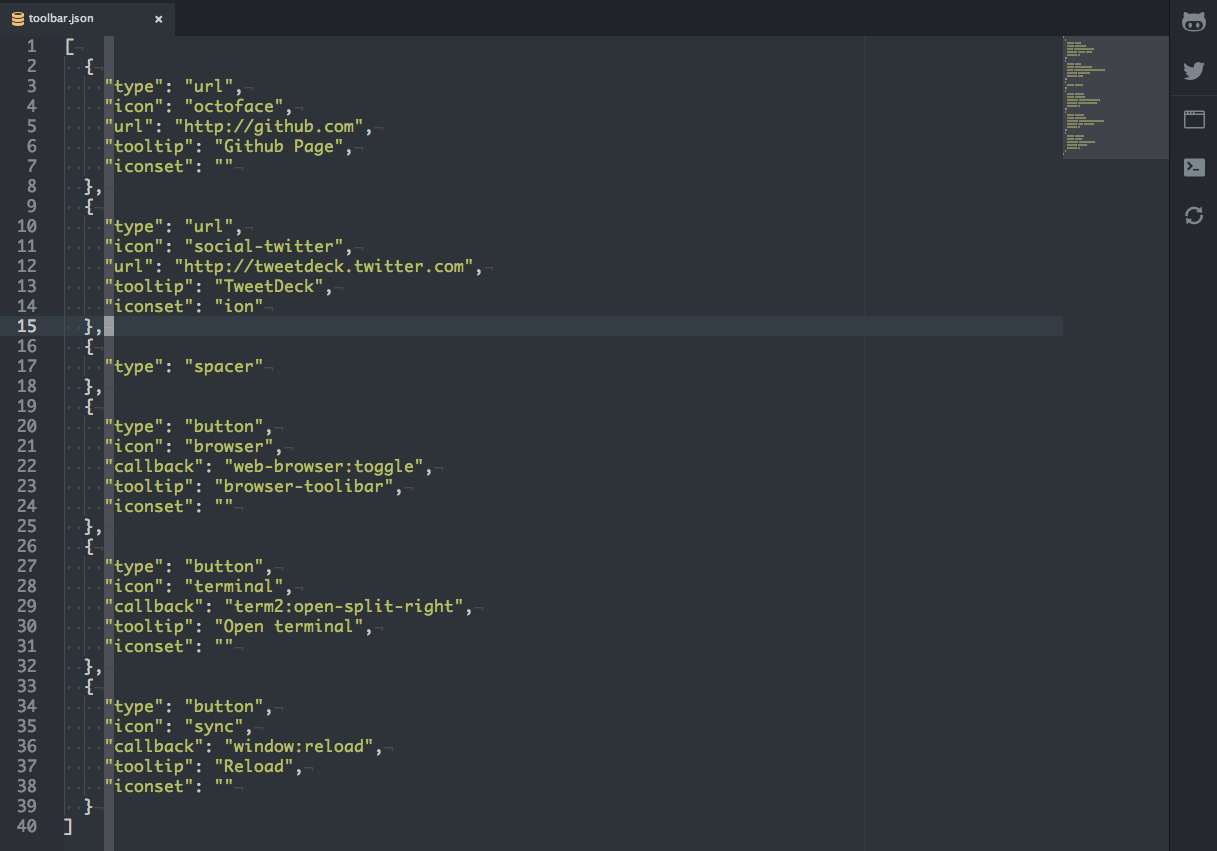
| You can config your toolbar with JSON file and can create link button for open web site. | ||
|
|
||
|  | ||
|
|
||
| If you edit your config file, type `Flex Toolbar: Edit my config file` on command palette. | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| module.exports = | ||
| getPackageRootDir: -> | ||
| return __dirname |
Empty file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,40 @@ | ||
| rootDir = require('../index').getPackageRootDir() | ||
| shell = require 'shell' | ||
|
|
||
| module.exports = | ||
| urlholder: '' | ||
|
|
||
| toolbarButtons: {} | ||
|
|
||
| config: | ||
| toolbarConfigurationJsonPath: | ||
| type: 'string' | ||
| default: rootDir + '/toolbar.json' | ||
|
|
||
| activate: (state) -> | ||
| atom.packages.activatePackage('toolbar') | ||
| .then (pkg) => | ||
|
|
||
| @toolbar = pkg.mainModule | ||
| @toolbarButtons = require atom.config.get('flex-toolbar.toolbarConfigurationJsonPath') | ||
|
|
||
| for btn in @toolbarButtons | ||
| switch btn.type | ||
| when 'button' | ||
| @toolbar.appendButton btn.icon, btn.callback, btn.tooltip, btn.iconset | ||
| when 'spacer' | ||
| @toolbar.appendSpacer() | ||
| when 'url' | ||
| @urlholder = btn.url | ||
| @toolbar.appendButton btn.icon, => | ||
| shell.openExternal(@urlholder) | ||
| , btn.tooltip, btn.iconset | ||
|
|
||
| atom.commands.add 'atom-workspace', | ||
| 'flex-toolbar: Edit my config file': -> | ||
| atom.workspace.open atom.config.get('flex-toolbar.toolbarConfigurationJsonPath') | ||
|
|
||
| deactivate: -> | ||
|
|
||
| serialize: -> | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| # See https://atom.io/docs/latest/creating-a-package#menus for more details | ||
| 'context-menu': [], | ||
| 'menu': [] |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| { | ||
| "name": "flex-toolbar", | ||
| "main": "./lib/flex-toolbar", | ||
| "version": "0.0.1", | ||
| "description": "Easily Customizable Toolbar for Atom", | ||
| "repository": "https://github.com/cakecatz/flex-toolbar", | ||
| "license": "MIT", | ||
| "keywords": [ | ||
| "toolbar" | ||
| ], | ||
| "engines": { | ||
| "atom": ">=0.174.0 <2.0.0" | ||
| }, | ||
| "dependencies": { | ||
| "toolbar": "^0.0.9" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,62 @@ | ||
| FlexToolbar = require '../lib/flex-toolbar' | ||
|
|
||
| # Use the command `window:run-package-specs` (cmd-alt-ctrl-p) to run specs. | ||
| # | ||
| # To run a specific `it` or `describe` block add an `f` to the front (e.g. `fit` | ||
| # or `fdescribe`). Remove the `f` to unfocus the block. | ||
|
|
||
| describe "FlexToolbar", -> | ||
| [workspaceElement, activationPromise] = [] | ||
|
|
||
| beforeEach -> | ||
| workspaceElement = atom.views.getView(atom.workspace) | ||
| activationPromise = atom.packages.activatePackage('flex-toolbar') | ||
|
|
||
| describe "when the flex-toolbar:toggle event is triggered", -> | ||
| it "hides and shows the modal panel", -> | ||
| # Before the activation event the view is not on the DOM, and no panel | ||
| # has been created | ||
| expect(workspaceElement.querySelector('.flex-toolbar')).not.toExist() | ||
|
|
||
| # This is an activation event, triggering it will cause the package to be | ||
| # activated. | ||
| atom.commands.dispatch workspaceElement, 'flex-toolbar:toggle' | ||
|
|
||
| waitsForPromise -> | ||
| activationPromise | ||
|
|
||
| runs -> | ||
| expect(workspaceElement.querySelector('.flex-toolbar')).toExist() | ||
|
|
||
| flexToolbarElement = workspaceElement.querySelector('.flex-toolbar') | ||
| expect(flexToolbarElement).toExist() | ||
|
|
||
| flexToolbarPanel = atom.workspace.panelForItem(flexToolbarElement) | ||
| expect(flexToolbarPanel.isVisible()).toBe true | ||
| atom.commands.dispatch workspaceElement, 'flex-toolbar:toggle' | ||
| expect(flexToolbarPanel.isVisible()).toBe false | ||
|
|
||
| it "hides and shows the view", -> | ||
| # This test shows you an integration test testing at the view level. | ||
|
|
||
| # Attaching the workspaceElement to the DOM is required to allow the | ||
| # `toBeVisible()` matchers to work. Anything testing visibility or focus | ||
| # requires that the workspaceElement is on the DOM. Tests that attach the | ||
| # workspaceElement to the DOM are generally slower than those off DOM. | ||
| jasmine.attachToDOM(workspaceElement) | ||
|
|
||
| expect(workspaceElement.querySelector('.flex-toolbar')).not.toExist() | ||
|
|
||
| # This is an activation event, triggering it causes the package to be | ||
| # activated. | ||
| atom.commands.dispatch workspaceElement, 'flex-toolbar:toggle' | ||
|
|
||
| waitsForPromise -> | ||
| activationPromise | ||
|
|
||
| runs -> | ||
| # Now we can test for view visibility | ||
| flexToolbarElement = workspaceElement.querySelector('.flex-toolbar') | ||
| expect(flexToolbarElement).toBeVisible() | ||
| atom.commands.dispatch workspaceElement, 'flex-toolbar:toggle' | ||
| expect(flexToolbarElement).not.toBeVisible() |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| FlexToolbarView = require '../lib/flex-toolbar-view' | ||
|
|
||
| describe "FlexToolbarView", -> | ||
| it "has one valid test", -> | ||
| expect("life").toBe "easy" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| // The ui-variables file is provided by base themes provided by Atom. | ||
| // | ||
| // See https://github.com/atom/atom-dark-ui/blob/master/styles/ui-variables.less | ||
| // for a full listing of what's available. | ||
| @import "ui-variables"; | ||
|
|
||
| .flex-toolbar { | ||
| } | ||
|
|
||
| #toolbar { | ||
| .icon:hover:before { | ||
| font-size: 36px; | ||
| } | ||
| .icon:hover { | ||
| cursor: pointer; | ||
| } | ||
| } |