为Github创意项目写一封推荐信,让Github优秀项目造福人类~ Write a letter of recommendation for Github's outstanding creative projects, and let Github's outstanding projects benefit mankind~
项目地址: https://github.com/zhaoolee/StarsAndClown 在线阅读: https://zhaoolee.gitbooks.io/starsandclown/content/
-
005 [弃疗榜] 《"国骂"命令行神器 thefuke!》 | 仓库传送⛩
-
002 [弃疗榜] 《杨超越github后援会》 | 仓库传送⛩
-
101 [开源工具] 《用Aria2解除百度网盘限速》 | 仓库传送⛩
-
102 [开源工具] 《本地播放B站会员视频及弹幕, 开源工具you-get使用攻略》 | 仓库传送⛩
-
103 [开源工具] 《开源工具将Markdown格式转换为微信公众号格式》 | 仓库传送⛩
-
104 [开源工具] 《谷歌在线压缩图片》 | 仓库传送⛩
-
201 [开源阅读] 《深度学习500问》 | 仓库传送⛩
-
202 [开源阅读] 《腾讯IVWEB技术周刊》 | 仓库传送⛩
-
203 [开源阅读] 《Chrome插件英雄榜》 | 仓库传送⛩
-
204 [开源阅读] 《阮一峰技术分享周刊,每周五发布》 | 仓库传送⛩
-
205 [开源阅读]《HelloGithub, 分享GitHub入门级开源项目》 | 仓库传送⛩
-
301 [设计资源] 《Adobe思源黑体下载》| 仓库传送⛩
-
401 [Linux老司机] 《用Brook部署一个简单稳定傻瓜的科学上网工具》 | 仓库传送⛩
-
402 [Linux老司机] 《用HEXO在Github建立个人博客》 | 仓库传送⛩
-
501 [前端开发] 《纯粹的Css动画库》 | 仓库传送⛩
-
502 [前端开发] 《Markdown转Html》 | 仓库传送⛩
-
601 [Python神库] 《将Python程序(.py)转换为Windows可执行文件(.exe)》 | 仓库传送⛩
-
602 [Python神库] 《3行代码发邮件(含发送图片)》 | 仓库传送⛩
001 [弃疗榜] 《女装大佬库》
以前我在B站只能见到个位数的女装大佬, 现在我在github看到了女装大佬集群! 在线观看地址: https://drsrel.github.io/photos
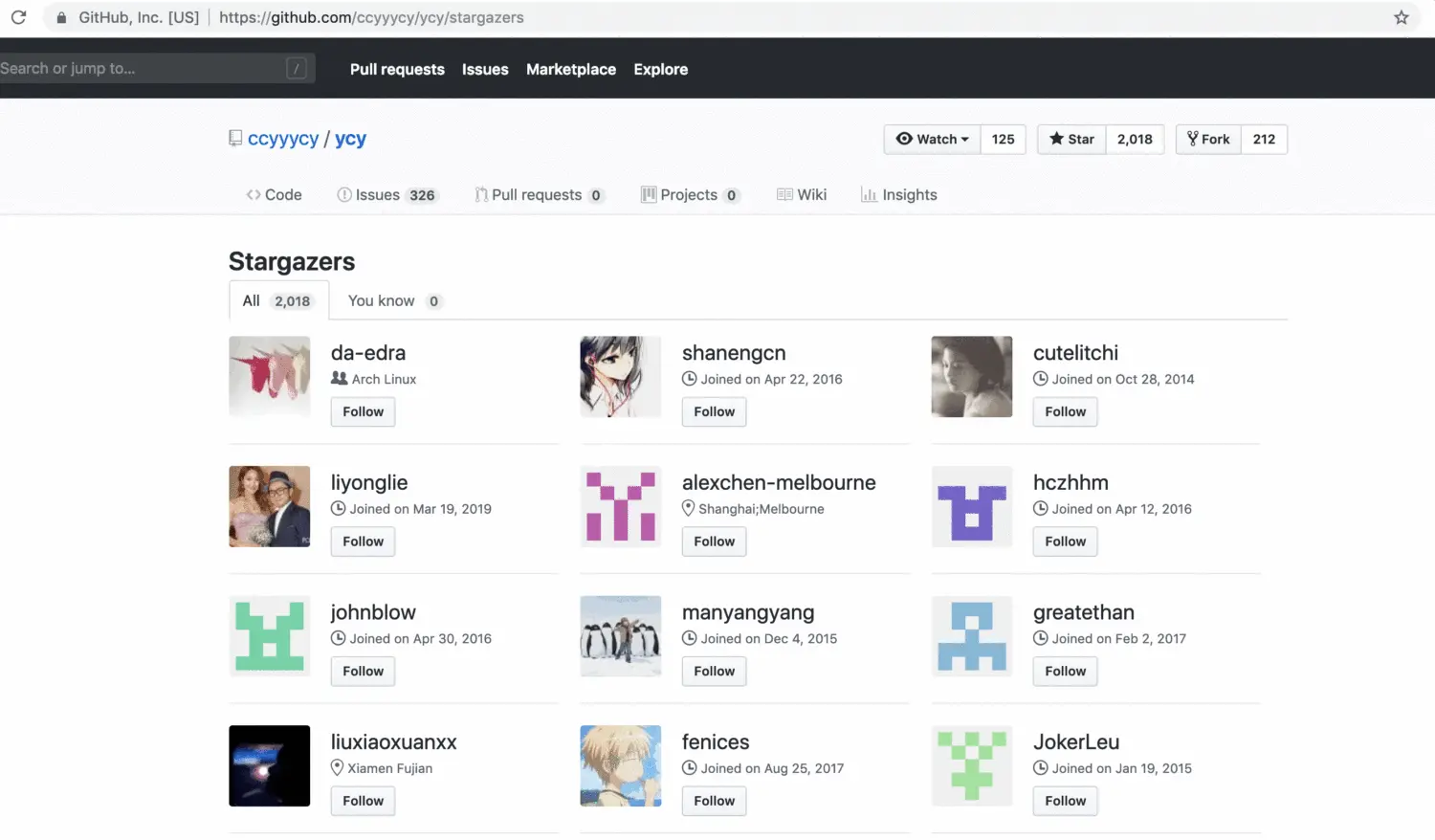
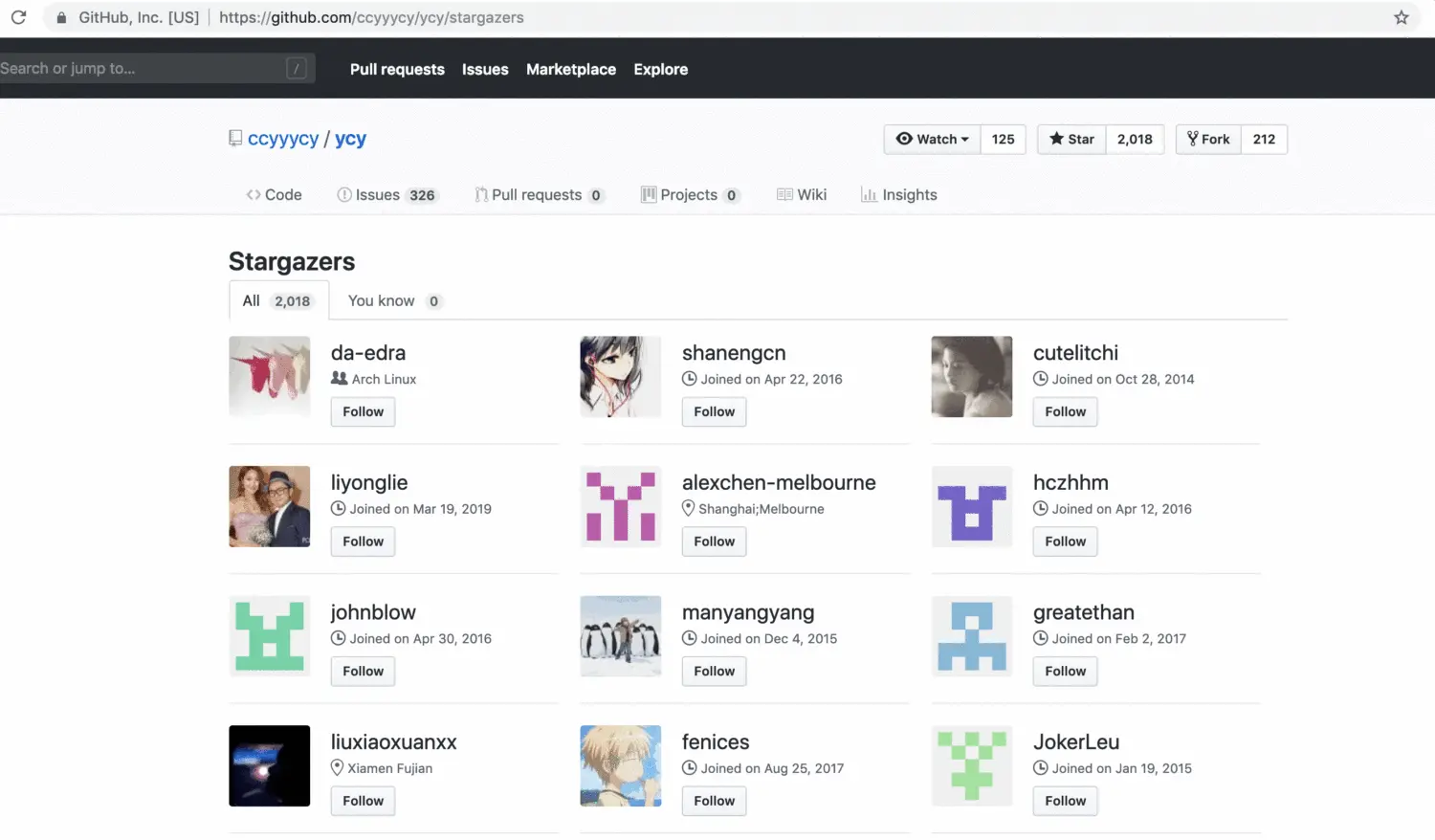
002 [弃疗榜] 《杨超越github后援会》
这是一个集结了中国锦鲤程序员粉丝团的仓库, 2019年,我有幸蹭到了中国锦鲤第2019份好运气,希望许愿今年本仓库的✨能破万, 如果你同时对对中国锦鲤和编程感兴趣, 可以搜索 超越杯编程大赛! 

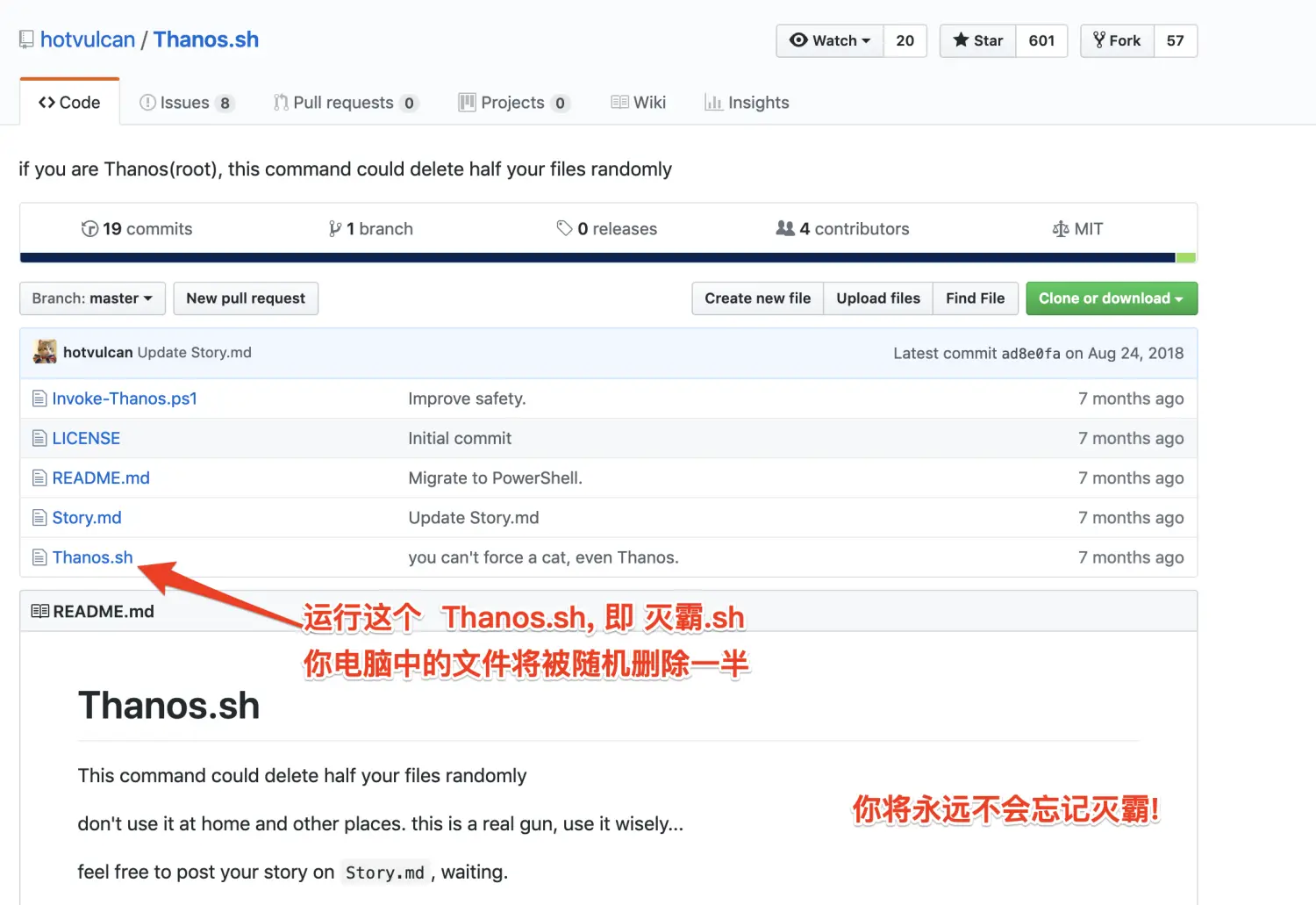
003 [弃疗榜] 《灭霸响指脚本》

你将永远不会忘记灭霸!, 运行仓库内的
Thanos.sh脚本, 你电脑中的文件将会被随机删除一半! 哈哈这个我没敢试, 但我感觉这个脚本的想法, 很"弃疗", 所以就收录了, 我旁边一个小伙伴 还写了一个俄罗斯转盘 删库[ $[ $RANDOM % 6 ] == 0 ] && rm -rf /* || echo "Clicks",据说也非常带劲! 对于这些放弃治疗的想法,看看就好~ 问: 比删除计算机全部文件还要刺激的事是什么? 答: 随机删除计算机内一半的文件
004 [弃疗榜] 《无Bug仓库》
"如果你的程序没有bug, 只能说明它不够复杂", 这是一个放弃治疗的仓库! No Code仓库里没有任何代码, 但却有数量不菲的star, 属于Github里面的名场面, 推荐游览~
005 [弃疗榜] 《"国骂"命令行神器 thefuke!》
006 [弃疗榜] 《学习强国刷时长》
学习强国是个好东西, 但变成强制性的每日至少 30+的积分, 就完全变了味道, 有热心的程序员开发了一个自动刷分的软件,软件横跨Windows, macOS, Linux 三大平台, 下载解压,无需安装, 点开即用,从github仓库下载软件运行后, 软件会模拟鼠标键盘行为,刷取时长... 

007 [弃疗榜] 《翻墙方法集合》
101 [开源工具] 《用Aria2解除百度网盘限速》
为了抵制百度网盘的限速行为, 终于把神级下载工具Aria2给祭了出去, Aria2无论是性能还是可玩性都非常好, 适合极客党折腾, 但Aria2只是很纯粹的下载工具, 如果你被度娘关了小黑屋,Aria2也救不了你, 老老实实开个会员吧~
102 [开源工具] 《本地播放B站会员视频及弹幕, 开源工具you-get使用攻略》
you-get本来是抓youtube视频的, 但放到B站, 会员视频和弹幕也能很方便的下载下来, 然后用PotPlayer本地播放, 在本地播放B站会员视频加弹幕真的是嗨到不行啦~
103 [开源工具] 《开源工具将Markdown格式转换为微信公众号格式》
104 [开源工具] 《谷歌在线压缩图片》
201 [开源阅读] 《深度学习500问》
202 [开源阅读] 《腾讯IVWEB技术周刊》
203 [开源阅读] 《Chrome插件英雄榜》
🌈Chrome插件英雄榜, 为优秀的Chrome插件写一本中文说明书, 让Chrome插件英雄们造福人类~( 现在已经完成20多篇文章, 一周会更新2-3篇) ChromeAppHeroes, Write a Chinese manual for the excellent Chrome plugin, let the Chrome plugin heroes benefit the human~
204 [开源阅读] 《阮一峰技术分享周刊,每周五发布》
阮一峰老师是我见过中文博客写的最好的人之一, 阮一峰老师关于前端方面的博客,写的超棒,没有多余的文字, 每一份配图和示例代码, 都恰到好处~
205 [开源阅读]《HelloGithub, 分享GitHub入门级开源项目》
作为一个Github老司机, 最好每天逛一逛github的趋势榜 https://github.com/trending, 从而了解GitHub的最新动态, 如果平时时间很少, 每月28号逛一逛HelloGitHub也是不错的选择, 这里类似一个月刊, 每个月会更新一期, 推荐优秀的github仓库~
301 [设计资源] 《Adobe思源黑体下载》
401 [Linux老司机] 《用Brook部署一个简单稳定傻瓜的科学上网工具》
自己搭一个服务器, 肯定会更稳定一些, 如果你对Linux操作不熟悉, 只需要按照文章一步一步完成就好, 自己搭建科学上网服务的成就感, 会给你带来更多的热情去学习新技术
402 [Linux老司机] 《用HEXO在Github建立个人博客》
在Github建立的博客大多是一些静态的页面, 每次更新内容需要手动生成页面, 然后push到github, 我研究了一下可以自动生成静态页面的工具, 其中hexo最为热门, hexo拥有丰富的主题库, 满足你折腾的心~
501 [前端开发] 《纯粹的Css动画库》
502 [前端开发] 《Markdown转Html》
601 [Python神库] 《将Python程序(.py)转换为Windows可执行文件(.exe)》
602 [Python神库] 《3行代码发邮件(含发送图片)》
-
本文属于Github星聚弃疗榜 项目的一部分, 项目Github地址: https://github.com/zhaoolee/StarsAndClown
-
Github星聚弃疗榜, 为Github优秀创意项目写一封推荐信,让Github优秀项目造福人类~, 如果你喜欢这个项目, 希望你能为本项目添加一颗 🌟星.
-
StarsAndClown, Write a letter of recommendation for Github's outstanding creative projects, and let Github's outstanding projects benefit mankind~, If you like this project, I hope you can add a star 🌟 to this project.
























