💡 Tip: Kết hợp các Extensions giúp tối ưu trải nghiệm làm việc trong VSCode! 🚀
| Setting | Value |
|---|---|
| Theme | Aura Dracula Spirit |
| File Icon | material-icon-theme |
| Product Icon | developer-icons |
| Font family | FiraCode Nerd Font Mono |
Mở settings.json: Preferences: Open User Settings (JSON)
Mở keybinding.json: Preferences: Open Keyboard Shortcuts
Mô tả: Mang lại trải nghiệm chỉnh sửa văn bản theo phong cách Vim ngay trong VSCode.
🔗 Vim Cheatsheet: Hướng dẫn các motion cơ bản của VIM
Plugins có sẵn 🔗
- vim-airline (Thay đổi màu statusBar theo mode)
- vim-easymotion (Di chuyển nhanh)
- vim-surround (Thêm xóa và thay đổi
',",(... ) - vim-commentary (comment code)
- vim-indent-object (thao tác với đối tượng object)
- vim-sneak (di chuyển nhanh thông qua 2 kí tự)
Cài đặt (settings.json)
// hiển thị số dòng theo cách tương đối - dễ dàng di chuyển với vim
"editor.lineNumbers": "relative",
// Vim settings
"vim.leader": "<Space>",
"vim.normalModeKeyBindingsNonRecursive": [],
"vim.visualModeKeyBindings": [],
"vim.insertModeKeyBindings": [],
"vim.handleKeys": {},
"vim.cursorStylePerMode": {
"normal": "block",
"insert": "line",
"visual": "block"
}
"..."
// To improve performance
"extensions.experimental.affinity": {
"vscodevim.vim": 1
},Nếu xài Peacock, setting sau giúp tránh việc ảnh hưởng đến màu sắc thanh statusBar (khi chuyển mode)
// tắt ảnh hưởng đến StatusBar
"peacock.affectStatusBar": falseMotions
Di chuyển
| Command | Description |
|---|---|
:ju[mps] |
The jump list |
g; |
Quay lại vị trí chỉnh sửa gần nhất |
g, |
Tiến đến vị trí chỉnh sửa sau đó |
'' |
Quay lại dòng trước đó |
`` |
Quay lại vị trí con trỏ trước đó |
Search
| Command | Description |
|---|---|
* |
Search từ tại vị trí con trỏ (Tìm về trước) |
# |
Search từ tại vị trí con trỏ (Tìm về sau) |
g* |
Giống * (Tìm khớp 1 phần) |
g# |
Giống # (Tìm khớp 1 phần) |
Mô tả: Giúp bạn dễ dàng đánh dấu các dòng hoặc đoạn mã quan trọng trong code, giúp quay lại nhanh chóng trong lần làm việc tiếp theo.
Cài đặt (settings.json) cho VIM
"vim.normalModeKeyBindingsNonRecursive": [
// #Bookmarks - Extension Bookmarks
{ "before": ["m", "t"], "commands": ["bookmarks.toggle"] },
{ "before": ["m", "e"], "commands": ["bookmarks.toggleLabeled"] },
{ "before": ["m", "n"], "commands": ["bookmarks.jumpToNext"] },
{ "before": ["m", "p"], "commands": ["bookmarks.jumpToPrevious"] },
{ "before": ["m", "l"], "commands": ["bookmarks.list"] },
{ "before": ["m", "C"], "commands": ["bookmarks.clear"] },
{ "before": ["m", "L"], "commands": ["bookmarks.listFromAllFiles"] },
]Mô tả: Cho phép tùy chỉnh giao diện VSCode bằng cách nạp các file CSS và JavaScript bên ngoài.
Cài đặt (settings.json)
Dùng 2 file js và css
vscode-script.jsvscode-styles.css
--- Mac
"vscode_custom_css.imports": [
"file:///Users/_user/vscode-custom/vscode-script.js",
"file:///Users/_user/vscode-custom/vscode-styles.css",
"file:///Users/_user/.vscode/extensions/brandonkirbyson.vscode-animations-2.0.7/dist/updateHandler.js"
]--- Win
"vscode_custom_css.imports": [
"file:///C:/Users/_user/Documents/vscode-settings/vscode-script.js",
"file:///C:/Users/_user/Documents/vscode-settings/vscode-styles.css",
"file:///C:/Users/_user/.vscode/extensions/brandonkirbyson.vscode-animations-2.0.7/dist/updateHandler.js"
]Mô tả: Thêm hiệu ứng động cho các thao tác trong VSCode.
Mô tả: Hiển thị các tổ hợp phím có sẵn khi nhấn \.
settings.json (cho VIM)
"vim.normalModeKeyBindingsNonRecursive": [
{ "before": ["\\"], "commands": ["whichkey.show"] },
],
"vim.visualModeKeyBindingsNonRecursive": [
{ "before": ["\\"], "commands": ["whichkey.show"] },
]
"..."keybinding.json
{
"key": "alt+\",
"command": "whichkey.show",
"when": "editorTextFocus"
},
Mô tả: Hỗ trợ tìm kiếm nhanh trong VSCode mà không cần khớp chính xác từ khóa.
Cài đặt (settings.json) cho VIM
Ấn / để search với fuzzy
"vim.normalModeKeyBindingsNonRecursive": [
{ "before": ["/"], "commands": ["fuzzySearch.activeTextEditor"] },
]Mô tả: Hỗ trợ ghi nhớ (bookmark) các file đang làm việc để chuyển đổi nhanh chóng giữa chúng.
Cài đặt (settings.json) cho VIM
"vim.normalModeKeyBindingsNonRecursive": [
{ "before": ["<leader>", "h", "p"], "commands": ["vscode-harpoon.editorQuickPick"] },
{ "before": ["<leader>", "h", "a"], "commands": ["vscode-harpoon.addEditor"] },
{ "before": ["<leader>", "h", "e"], "commands": ["vscode-harpoon.editEditors"] },
{ "before": ["<leader>", "h", "e"], "commands": ["vscode-harpoon.editEditors"] },
]Mô tả: Giúp làm nổi bật các bình luận trong code bằng màu sắc.
Cài đặt (settings.json)
"better-comments.tags": [
{ "tag": "!", "color": "#FF2D00", "bold": true },
{ "tag": "?", "color": "#3498DB" },
{ "tag": "TODO", "color": "#FF8C00", "bold": true },
{ "tag": "*", "color": "#98C379" }
]Mô tả: Cho phép thực thi nhiều lệnh một lúc trong VSCode. Hỗ trợ cài đặt nhiều combo commands cho VIM
Ví dụ: Command xem log git:
Forcus Ter -> New Ter -> nhập lệnh git log --online
"multiCommand.commands": [
{
"command": "multiCommand.runGitLog",
"sequence": [
"workbench.action.terminal.focus",
"workbench.action.terminal.new",
{
"command": "workbench.action.terminal.sendSequence",
"args": { "text": "git log --oneline\n" }
}
]
}
]Mô tả: extension hỗ trợ nhập liệu
Hỗ trợ tạo các multiCommand.commands với giá trị được nhập từ người dùng
Ví dụ: git checkout -b [branch_name]
Mô tả: Hỗ trợ chụp ảnh mã nguồn đẹp mắt để chia sẻ nhanh chóng.
🔗 CodeSnap
Mô tả: Xài keyboard rời và không biết caps đang on/off, ảnh hưởng đến motion của VIM -> Hỗ trợ hiển thị trạng thái của capslock Hỗ trợ hiển thị trạng thái của capslock (on/off)
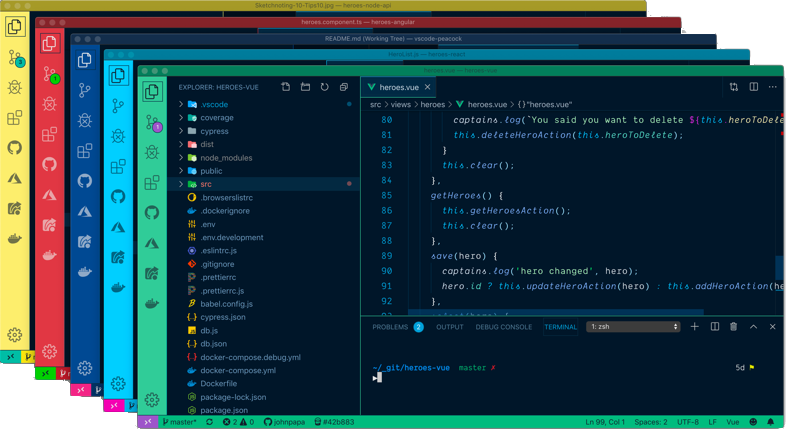
Mô tả: Giúp tùy chỉnh màu sắc của cửa sổ VSCode theo các màu sắc bạn lựa chọn, giúp dễ dàng nhận diện và phân biệt giữa các cửa sổ hoặc dự án đang mở.
🔗 Peacock
"peacock.favoriteColors": [
{ "name": "Jazzberry Jam", "value": "#AC1754" },
{ "name": "Dark Cerulean", "value": "#205781" },
{ "name": "Tangerine", "value": "#C14600" },
{ "name": "Persian Blue", "value": "#211C84" },
{ "name": "Rich Lavender", "value": "#AA60C8" },
{ "name": "Blue Lagoon", "value": "#0A97B0" },
{ "name": "Dark Gunmetal", "value": "#343131" },
{ "name": "Medium Aquamarine", "value": "#66D2CE" }
]Mô tả: Giúp quản lý các project, mở và di chuyển qua lại các project dễ dàng
Mô tả: Tìm tệp và văn bản trong tệp, nhưng nhanh hơn VS Code thông thường.
Đảm bảo kiểm tra các Yêu cầu bên dưới (TL; DR: có fzf, rg, bat trên PATH của bạn).