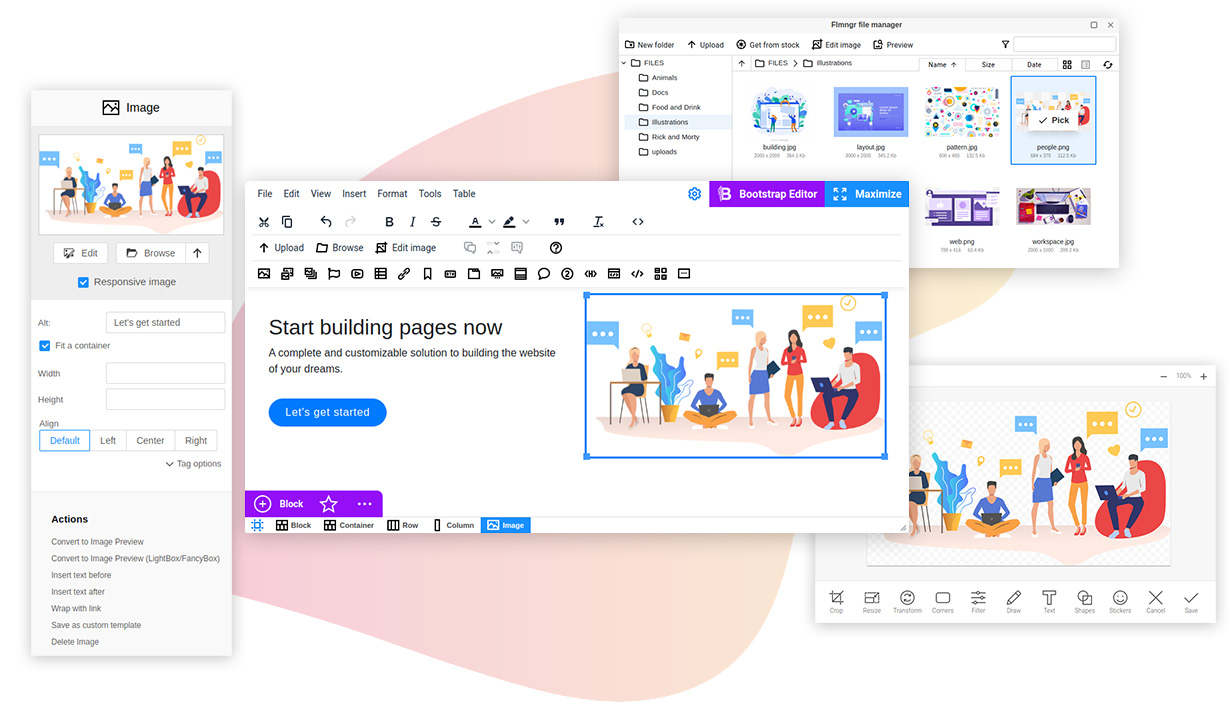
Create your content block by block using N1ED page builder.
Home page ∙ Install ∙ Try Online
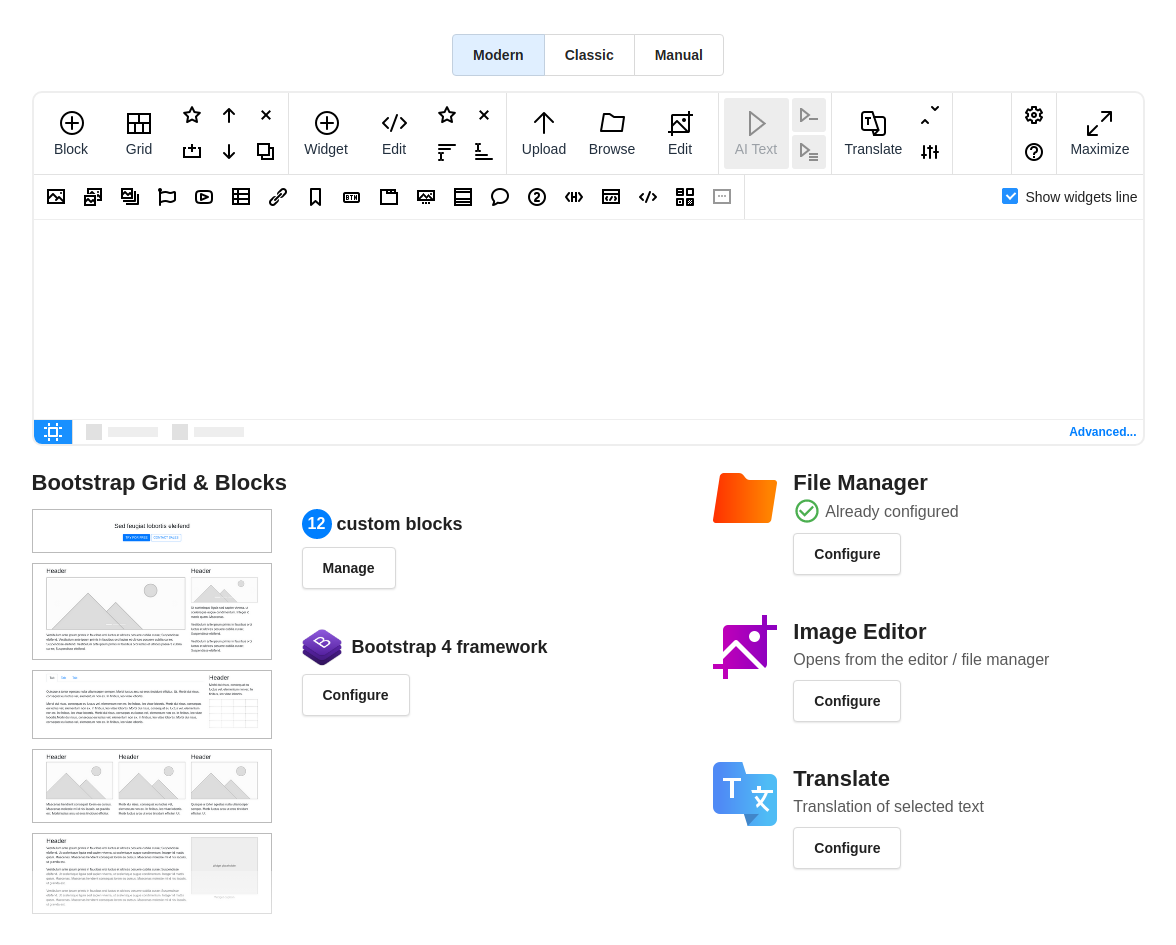
- Adds many new widgets to CKEditor
- Configure CKEditor, N1ED and other add-ons visually using Dashboard
- Easy integrations with:
- Bootstrap Editor
- File Manager
- Image Editor
- other ecosystem plugins enabled in Dashboard
- Mobile simulation feature and gives you content preview in different display resolutions
- Advanced breadcrumbs integrated with powerful widget editing system
- Useful fullscreen mode
- 3 UI modes:
- Classic mode with floating sidebar for editing widgets
- Fullscreen-only mode to focus on your content
- Dialogs mode like all other plugins which offer to edit widgets in a dialogs
- Always auto updated using CDN
N1ED add-on and Dashboard are absolutely free.
Copy the plugin into
ckeditor/
plugins/
N1ED-editor/
plugin.js
Add this line into your "config.js" file to activate N1ED:
config.extraPlugins = "N1ED-editor";When you pass parameters to CKEditor 4 manually as function argument, do the same but inside config structure:
CKEDITOR.replace(
"#editor",
{
extraPlugins: "N1ED-editor"
}
);N1ED being installed is ready to run without any configuration. If you want to change preferences, use free Dashboard to edit configuration visually.
You can change this configuration as many times you want and it will be automatically applied to your add-on instance linked to it.
When you've changed your configuration in Dashboard once please make sure you updated the API key in your CKEditor configuration like:
config.apiKey = "...";In order to make your CKEditor more beautiful and similar with N1ED we prepared the special skin for CKEditor called N1Theme.
You can download N1Theme and use it for free.
Please feel free to ask any questions regarding installation or using sending a letter to support e-mail.