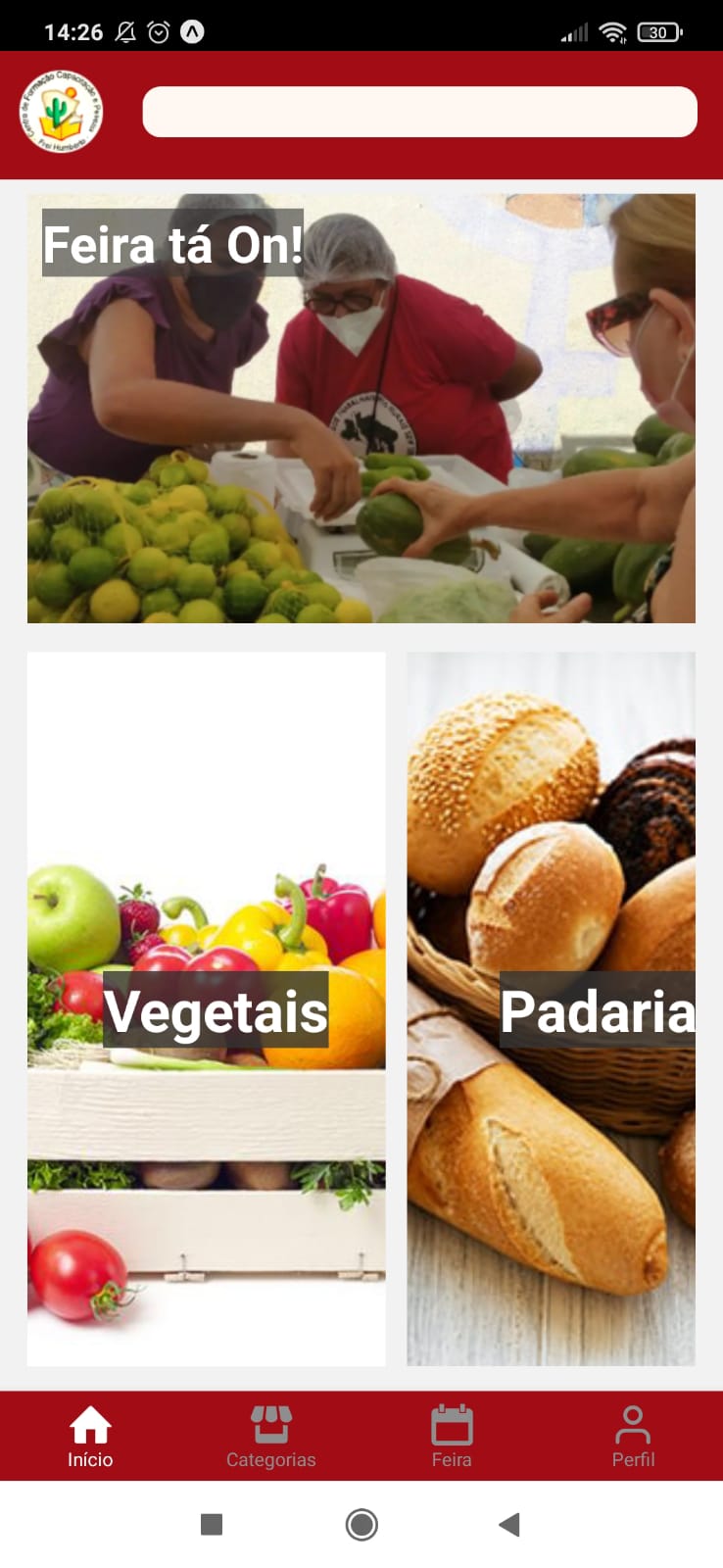
A “Feira Virtual - Produtos de agricultura familiar”, ou “Feira da Reforma Agrária”, é uma iniciativa que permite aos produtores vender diretamente aos consumidores. Além do aspecto econômico, a feira tem como objetivo principal atrair os consumidores para os eventos do Centro Frei Humberto e para as questões dos movimentos sociais.
O produto a ser desenvolvido engloba a reconstrução de uma plataforma de venda de produto a ser desenvolvida em versão mobile utilizando principalmente as tecnologias: React Native | NodeJS | Expo | Redux | JWT
- Roney Christian Macedo Chaves
- Carlos Jessé Freire de Almeida Castro
- Eric Façanha Nascimento
- Egberto Alves Nogueira Júnior
- Paulo Victor Rebouças de Carvalho
| Requisitos Funcionais | Descrição | Codificação |
|---|---|---|
| RF001. Listar Categorias de Produtos | Esta tela irá mostrar todas as categorias de produtos que estão disponíveis, nomeadas para especificar o tipo de produto para tomar conhecimento de quais tipos de produtos o usuário pode comprar. | Arquivo "../pages/Categorias/index.js" |
| RF002. Listar Produtos de uma Categoria | Esta tela mostrará todos os produtos de uma determinada categoria disponíveis, listados por nome, com uma representação visual fiel, preço, com cards específicos para si para definir qual o usuário quer comprar. | Arquivo "../pages/ProdutosLista/index.js" |
| RF003. Exibir tela de detalhes do produto | Esta tela mostrará a disponibilidade, o preço, uma imagem fiel do produto, sua descrição, detalhes da produção, de quantidade sobre um produto para o usuário decidir se irá efetuar a compra. | Arquivo '../pages/Categorias/ProductDetail' |
| RF004. Listar Produtos a partir de uma busca | Irá mostrar uma barra de pesquisa e, a partir de um texto, termo ou palavra-chave, procurar por opções de um produto específico para decidir qual o usuário quer comprar. | Incluso na tela Categorias/Produtos |
| RF010. Adicionar Produto na Cesta de Compra | Irá incluir um produto no carrinho de modo que informe o preço, nome e imagem do produto escolhido. | Incluso na tela src/components/ProdutosLista/index.js |
| RF011. Retirar Produto da Cesta de Compra | Irá remover um produto do carrinho de modo que possa ajustar a quantidade. | Incluso na tela src/components/ProdutosLista/index.js |
| RF019. Fazer Checkout da Cesta de Produto | Após clicar em comprar irá navegar para o formulário de compra onde pode ser concluído a compra. | Incluso na tela src/components/Carrinho |
| RF050. Preencher formulário de compra | Irá mostrar um formulário para o cliente preencher e para usuários cadastrados será enviado um link para o email para o pagamento, onde está informando o valor total dos itens e valor do frete e pedirá informações de pagamento. | Incluso na tela src/components/Form.js |
- Node.js LTS release
- Git
- Expo
Instalador: https://drive.google.com/file/d/15CITzuET0evo7H_Jrn-GtvzIauiz49QI/view?usp=sharing
- npm install
- Instalar o Expo: npm install --global expo-cli
npm install --package-lock-only
npm install json-server --save-dev
npm start
(ctrl+C pra sair)