A sleek and modern clock widget that seamlessly embeds into any website, featuring real-time updates and smooth animations. The widget offers extensive customization options including multiple gradient types, font families, and visual effects, all controlled through an intuitive interface. Built with pure HTML, CSS, and vanilla JavaScript, it requires no external dependencies and maintains high performance with 60 FPS animations. The widget includes advanced features like theme presets, dark/light mode, alarms, and world clock display, while remaining lightweight at under 50KB gzipped. Settings persist locally with cloud sync capability, making it perfect for both personal and professional websites.
- Real-time Updates:
- Live time and date display
- Smooth animations for transitions
- Automatic timezone detection
- Time Format Options:
- 12/24 hour format toggle
- Optional seconds display
- Multiple date format styles
- Timezone selector
- Customizable Design:
- Multiple gradient types (Linear, Radial, Conic)
- Custom color picker for gradient colors
- Adjustable gradient angle and position
- Various font family options
- Adjustable font size and weight
- Custom border radius control
- Shadow intensity adjustment
- Background blur effects
- Theme System:
- Pre-built theme presets
- Dark/Light mode toggle
- Custom theme creation and saving
- Theme import/export functionality
- Responsive Layout:
- Adaptive sizing for all devices
- Mobile-optimized interface
- Touch-friendly controls
- Advanced Features:
- Alarm functionality
- Countdown timer
- Multiple clock instances
- World clock display
- Easy Embedding:
- One-click embed code generation
- Custom size parameters
- Responsive embed options
- iframe and JavaScript embedding methods
- Persistent Settings:
- Local storage for preferences
- Cloud sync capability
- Settings import/export
- Open
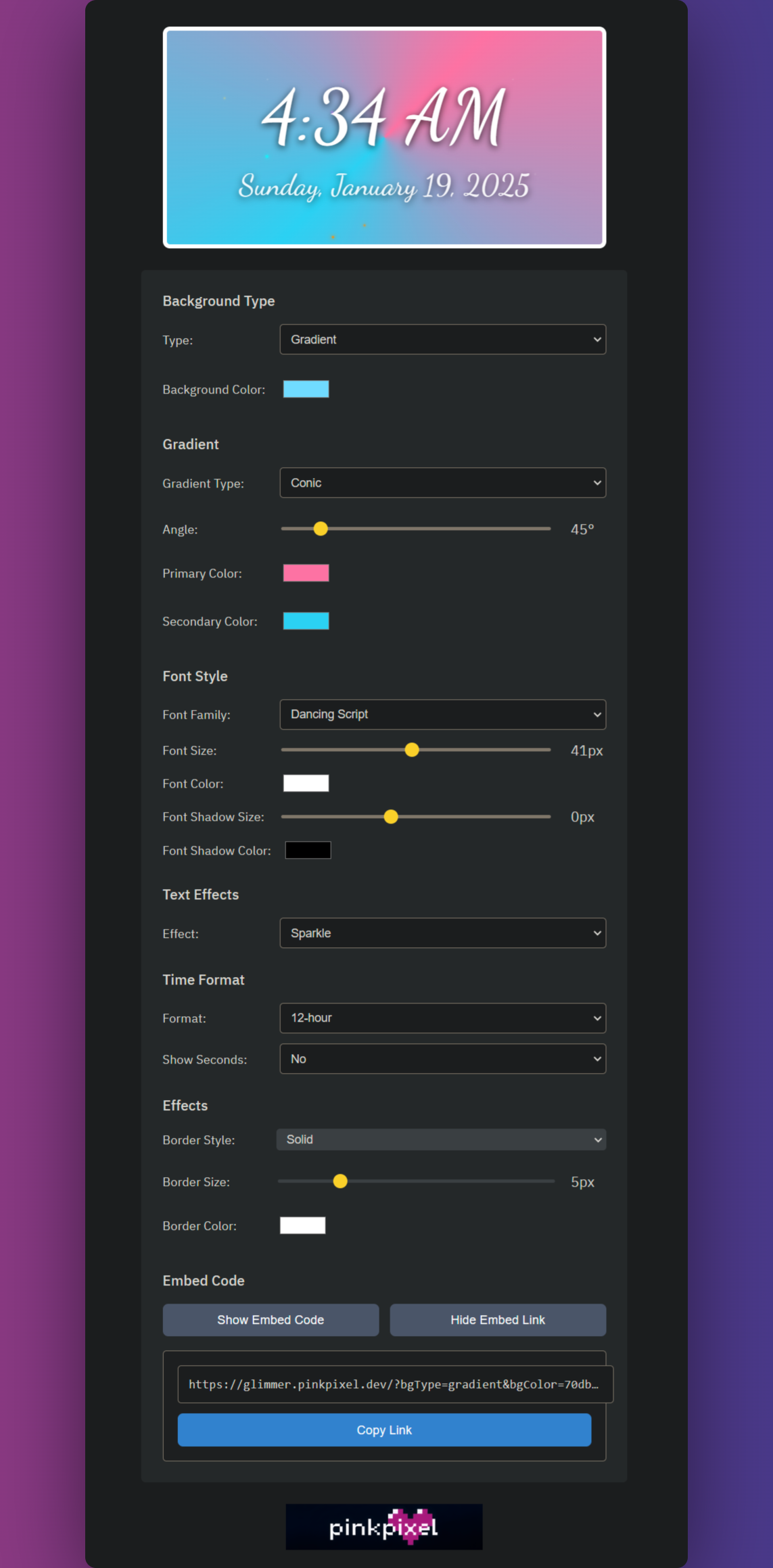
index.htmlin a web browser to use the widget - Customize the appearance using the control panel:
- Choose colors for the gradient
- Select gradient type, angle, and position
- Pick your preferred font, size, and weight
- Set time format preferences
- Choose from theme presets or create your own
- Configure additional features:
- Set up alarms or timers
- Add multiple clock instances
- Configure world clock displays
- Click "Show Embed Code" to get the code for embedding in your website
- Choose your preferred embedding method (iframe or JavaScript)
To embed the clock widget in your website:
- Click the "Show Embed Code" button
- Select your preferred embedding method:
- iframe (simplest)
- JavaScript (more customizable)
- Configure embedding options:
- Set desired dimensions
- Choose responsive behavior
- Select feature set to include
- Click "Copy Code" to copy the generated code
- Paste the code into your website
- The widget will maintain all your custom settings
- Primary and secondary colors using color picker
- Multiple color stops for complex gradients
- Gradient types: Linear, Radial, or Conic
- Adjustable gradient angle (0-360 degrees)
- Gradient position control
- Opacity and blend mode settings
- Font families: IBM Plex Sans, Inter, Livvic, Lobster, Dancing Script, Roboto, Montserrat, Lato, Open Sans, Poppins, Source Sans Pro, Ubuntu
- Adjustable font size (12-72px)
- Font weight options
- Letter spacing control
- Text shadow effects
- Adjustable border radius
- Shadow intensity and spread
- Background blur amount
- Animations
- Transition effects
- 12/24 hour format
- Toggle seconds visibility
- Multiple date format options
- Timezone selection
- World clock display
- Custom format strings
- Alarm system with custom sounds
- Countdown timer functionality
- Multiple clock instance management
- Theme creation and management
- Settings synchronization
Works in all modern browsers:
- Chrome (v90+)
- Firefox (v90+)
- Safari (v14+)
- Edge (v90+)
- Mobile browsers (iOS Safari, Chrome for Android)
No external dependencies required! The widget uses:
- Pure HTML5
- CSS3 with modern features
- Vanilla JavaScript (ES6+)
- Google Fonts (loaded via CDN)
- Service Workers for offline functionality
- Lightweight (<50KB gzipped)
- 60 FPS animations
- Minimal CPU usage
- Offline-capable
- No external dependencies
MIT License - Feel free to use, modify, and distribute this code for any purpose.
Contributions are welcome! Please feel free to submit a Pull Request. For major changes, please open an issue first to discuss what you would like to change.
- Documentation: Wiki
- Issues: GitHub Issues
- Discussions: GitHub Discussions